¿Alguna vez te has preguntado cómo era la primera página web? ¿O qué herramientas se usaban para diseñarlas? ¿Cómo era la primera versión de Youtube? ¿Y Amazon en el 95? ¿Qué navegadores se usaban antes de Chrome y Firefox?
Las páginas web tienen poco más de 30 años de historia, y fue en la década de los noventa cuando se produjo un crecimiento titánico de tecnologías que mejorarían la creación, calidad, rapidez y diseño de estas.
Haremos un pequeño viaje temporal por aquellos momentos únicos e importantes de la historia del mundo web que marcaron un antes y un después en la UI (Interfaz de Usuario) y UX (Experiencia de usuario)
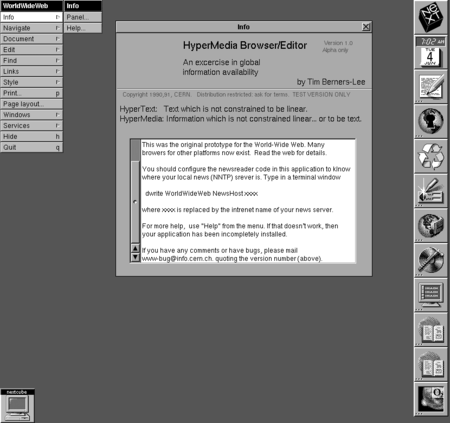
El primer navegador
WorldWideWeb. Así lo llamaron en CERN, centro de investigación en Suiza. Nació como regalo de navidad, el 25 de diciembre de 1990, de la mano de un físico inglés, y Tim Berners-Lee. Funcionaba únicamente en el sistema operativo NeXTStep. Al poco tiempo lo renombraron a Nexus por su similitud con las siglas WWW (World Wide Web).

La primera página web
¿Y cuando llegaron las imágenes a la web?
Hasta el verano del año 1992 no hay registros de que hubiera imágenes en ninguna web. La primera que se tiene constancia es esta:

Y si te preguntas por que fue esta, hay que fijarse en el título “Les Horribles Cernettes”. Quien subió esta foto fue un científico informático llamado Silvano de Gennaro quien trabajó en laboratorios CERN. Dejo aquí que vuele tu imaginación.
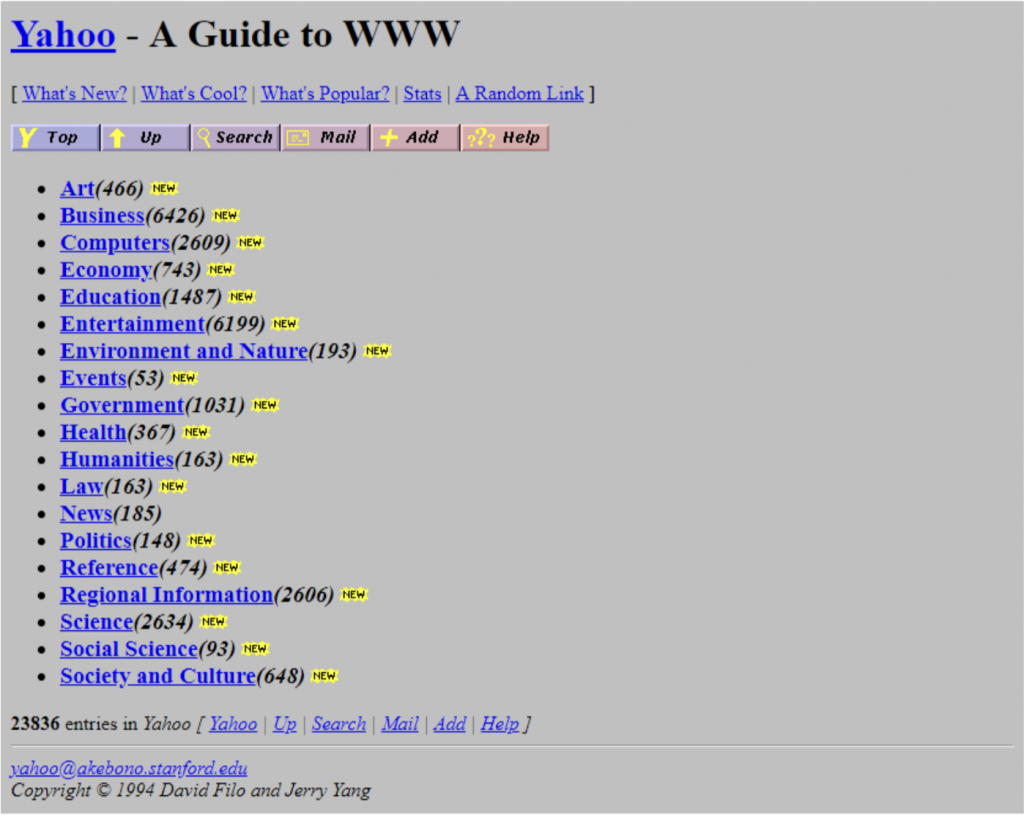
El primer Yahoo
¿Os imagináis hoy en día indexar todas las páginas web del mundo? Sería una locura, pero en 1994 Yahoo, creado por 2 estudiantes de la universidad de Stanford, se atrevieron con la tarea. Y si te estás preguntando por su significado, aquí lo tienes: “Yet Another Hierarchical Officious Oracle” (Yahoo).

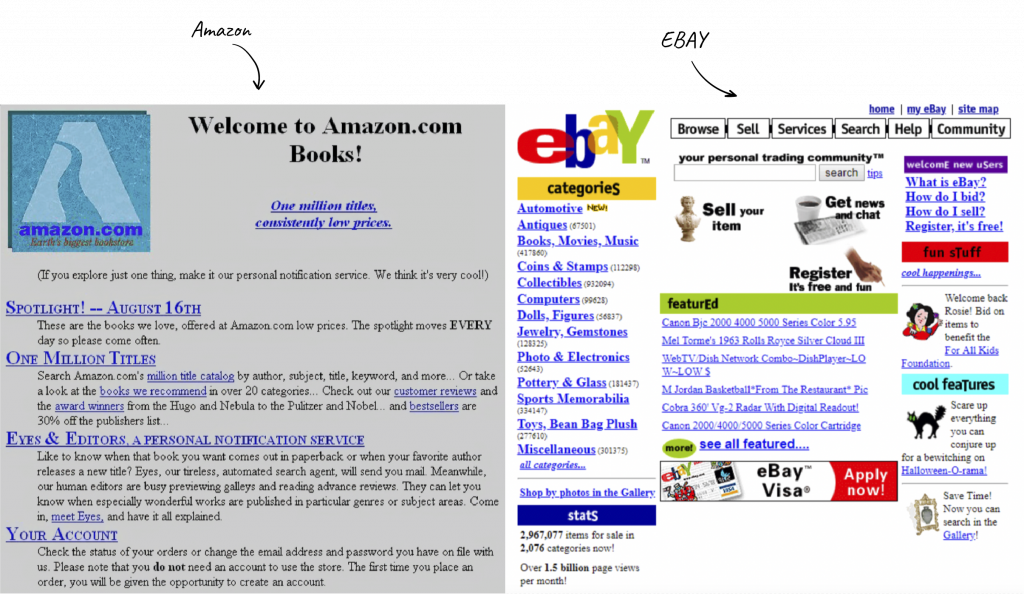
Año 95: El nacimiento de los titanes
1995 fue un año increíble para el mundo de las triple W. Nació Amazon (y no, no vendía cables HDMI, sino libros electrónicos).
Otro titán que también nació ese mismo año fue eBay. Podemos apreciar el uso de colores y su coincidencia con su logo. Bastante caótica pero muy llamativa en aquel entonces.

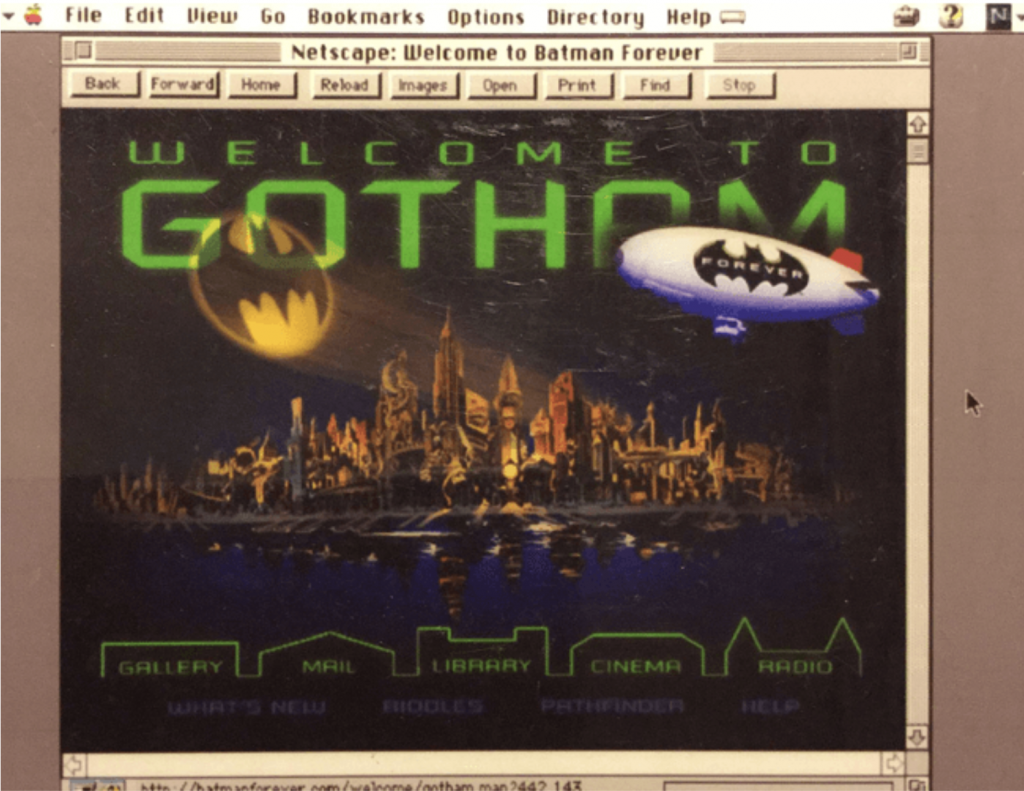
El primer diseño web para marketing
Hizo falta el talento de, no uno, sino 3 diseñadores web, para lograr la primera página web que serviría para promocionar la película de Hollywood: Batman Forever.

1995 también será recordado por el nacimiento de los navegadores Opera e Internet Explorer (el maldito Explorer, sí), la versión 1.0 de PHP y JavaScript, y algunos portales como Lycos. Todo en un mismo año. Menuda maravilla.



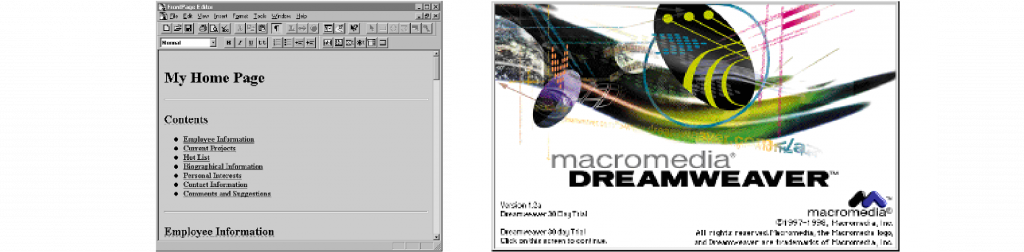
Y no podríamos terminar este 1995 sin una herramienta para crear páginas web que a más de uno le sonará: FrontPage. El software de edición de páginas web. Años más tarde aparecería Macromedia Dreamweaver, su principal competencia:

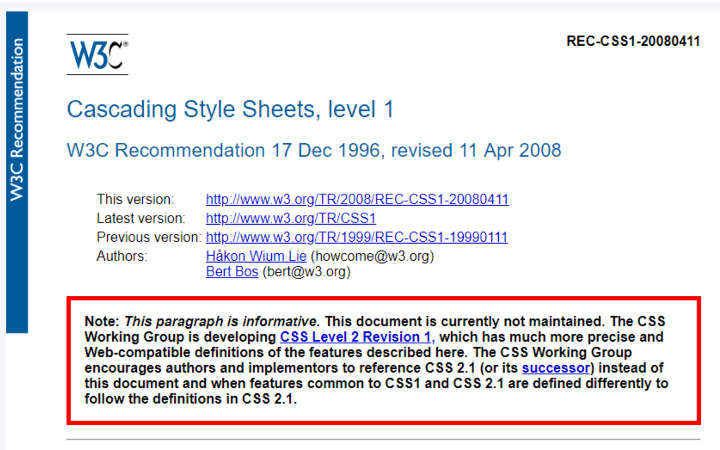
CSS, El futuro del diseño web a seguir
Finales del año 96, aparece CSS (Cascading Style Sheets) en su primera versión. Fue el inicio para disponer de webs mejor diseñadas, con un estilo más marcado y único. Hoy en día estamos en su versión 3. La W3C (quien marca los estándares del desarrollo web) recomendó oficialmente usar CSS a partir de entonces.

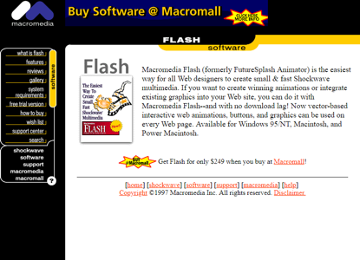
Flash
¿Alguien se acuerda de Flash? La empresa Macromedia lanzó su primera versión a finales del 96, y pretendía ser un referente en animaciones web con uso de vectores, mediante un plugin que se instalaba en Internet Explorer y Netscape Navigator.

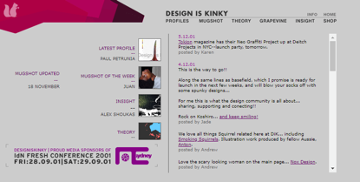
La primera comunidad de diseñadores web
Se llamó Design is Kinky, apareció en marzo del 98, y contenía trabajos e imágenes de todo tipo para compartir entre su comunidad.
Siguiendo en ese mismo año, destacamos la primera versión de XML (Lenguaje de Marcado Extensible), la segunda versión de CSS (CSS 2), y, también en este mismo año, la primera versión de Google.
Hasta aquí hemos visto una evolución de tecnologías que permitieron mejorar la interfaz de usuario (UI) pero no fue hasta 1999 cuando el experto en diseño y usabilidad web, Jakob Nielsen, publicó un libro llamado “Designing Web Usability: The Practice of Simplicity” que sería el inicio de un nuevo concepto llamado UX (User Experience).



Los diseñadores no solo debían preocuparse por hacer una página web atrayente y bien diseñada (UI) sino que debían atender a que la experiencia navegando por ella fuera agradable y efectiva (UX). Estos dos conceptos (UI y UX) son hoy en día tan grandes y distintos entre sí, que en grandes empresas lo forman equipos de trabajo distintos.

La accesibilidad web
Y justo antes de cerrar el siglo XX, la W3C lanza la primera versión de recomendaciones que las webs deberían seguir para ser accesibles, lo llamaron: WCAG (Web Content Accessibility Guidelines)

¿Y cuando empezaron a ser respondidas las páginas web?
Si abres Google en tu móvil o tableta u ordenador de sobremesa, es muy probable que la página web se adapte a tu dispositivo. Esto era imposible hasta abril del año 2001, cuando la W3C lanzó una nueva especificación: Las Media Queries.
Esto permitió adaptar las páginas web según la resolución del dispositivo en el que se renderizara.

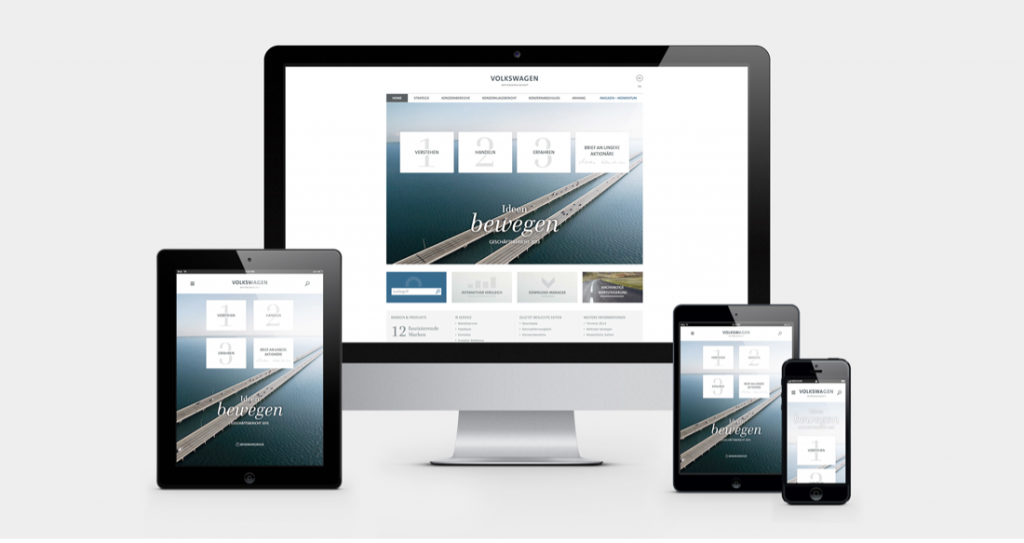
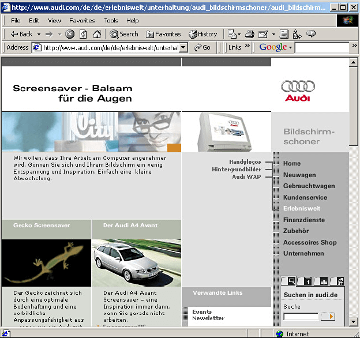
La primera página web responsiva
Diciembre del 2001, Audi mejoró su página web añadiendo y haciendo uso de las Media Queries para hacerla responsiva. Aun así, no esperes que fuera 100% responsiva, pues únicamente contenía reglas para 3 tipos de resolución (640×480 px, 800×600 px y 1024×768 px). Resoluciones que hoy en día se consideran ya obsoletas.

Los primeros años del siglo XXI
Pese a que los años 90 trajeron un avance más exponencial en tecnologías y descubrimientos web, los primeros años del siglo XXI no se quedaron nada atrás.
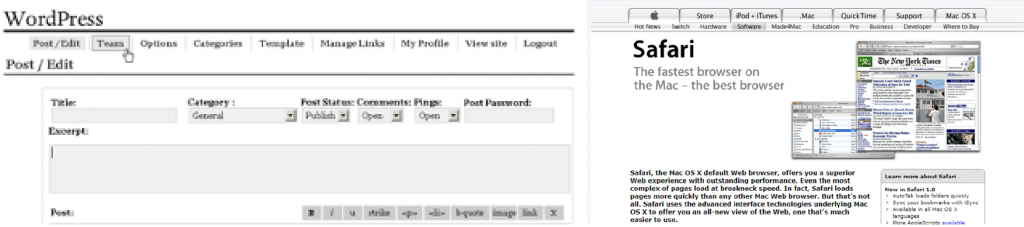
Tuvimos la primera versión de WordPress (sistema de gestión de contenidos). Hoy en día más del 30% de páginas web usan WordPress. En ese mismo año, nace el navegador Safari de la mano de Apple.

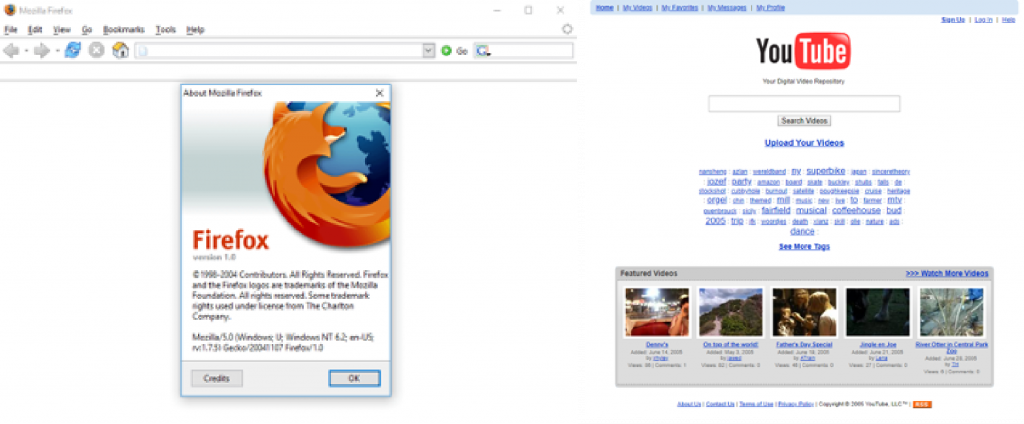
Un año más tarde otro navegador que tanto usamos hoy en día: Mozilla Firefox.
Y como hablamos de nuevas incorporaciones, no podríamos dejarnos Google Maps, Reddit o el mismísimo Youtube. Todo esto en el mismo año 2005. ¡Hace más de 15 años!

Nuevas herramientas para desarrolladores
A partir de 2006, aparecieron nuevas tecnologías que facilitarían el trabajo de muchos desarrolladores web, en especial a los encargados del diseño web.
La famosa librería jQuery aparece en enero del 2006 para ayudar a crear eventos recurrentes, animaciones y a manipular código CSS.
SASS también apareció en 2006. El preprocessador de CSS que permitía, entre otras muchas facultades, agilizar el diseño web. En Databot Technologies hacemos uso de esta tecnología.

Acabamos este 2006 con la primera versión de Twitter. ¿Creéis que Elon Musk pagaría por una web así hoy en día?

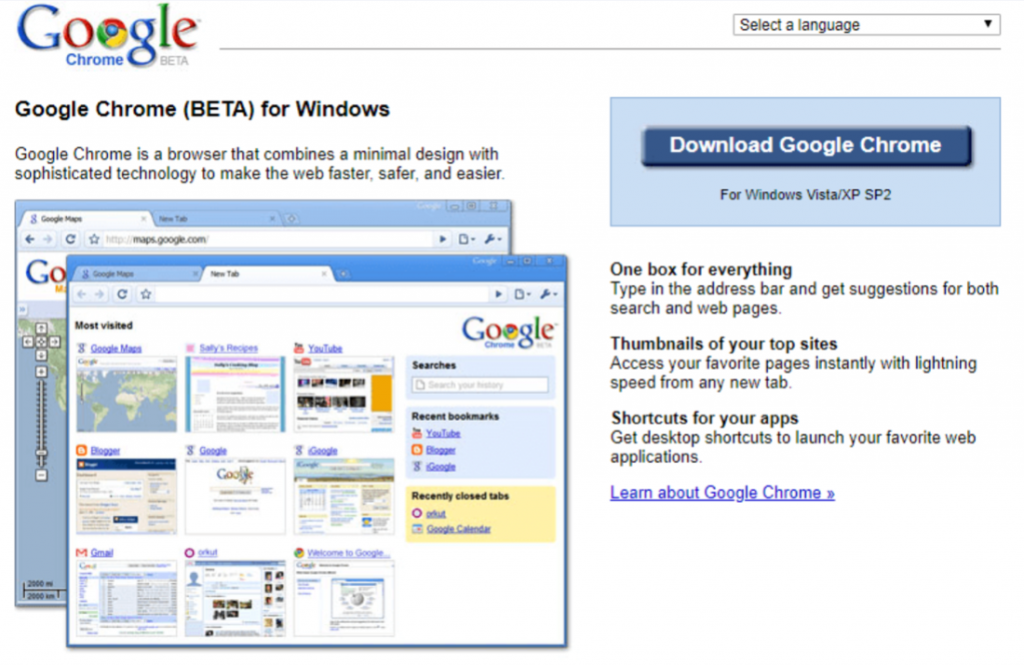
Vamos a terminar los primeros 10 años del 2000, con una herramienta fabulosa para desarrolladores web, no sin antes mencionar el nacimiento de Google Chrome en el 2008.

El primer botón LIKE de la historia. Lo introdujo Facebook y llegó para quedarse. Hoy en día es imposible imaginarse una red social sin este botón.

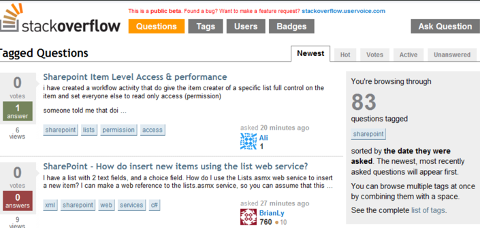
Y la herramienta que salvaría a más de un desarrollador: Stack Overflow, un lugar para desarrolladores donde preguntar y responder dudas. De seguro que, si has llegado hasta aquí, has oído hablar de este lugar.

El framework que ayudaría a los diseñadores
Ya en el 2011, aparece la primera versión de Bootstrap, creada para ser usada en Twitter. Hoy en día, en su versión 5 ya es uno de los Frameworks más usados en diseño web. En Databot Technologies estamos al día y hacemos uso de sus últimas versiones.
Los últimos 10 años
¿Ha evolucionado de igual manera el diseño web en los últimos 10 años que en la década de los 90? Naturalmente, y como en todos los nuevos descubrimientos, el proceso de crecimiento tiende a reducirse y plantea reinventarse o modernizarse, pero es más difícil aportar nuevas creaciones que aporten tanto como en sus primeros años.
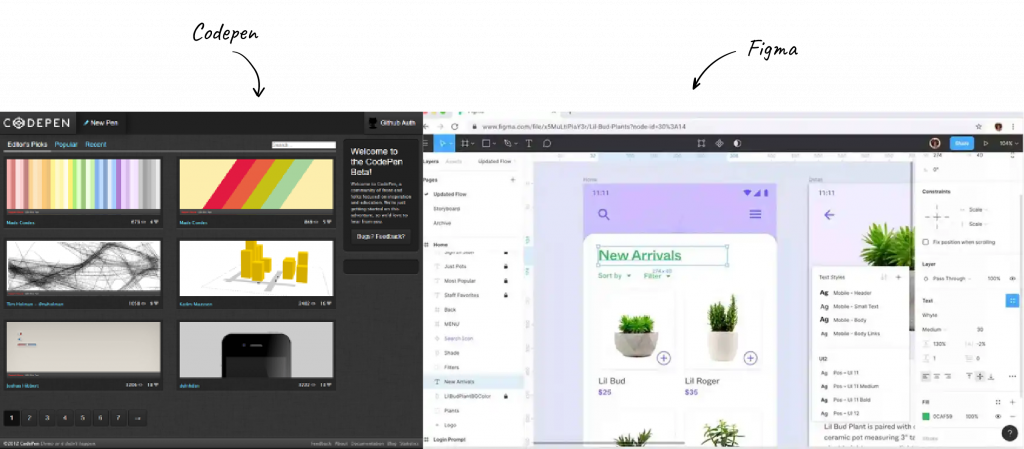
En los últimos 10 años destacaremos la aparición de plataformas como codepen.io que permiten compartir código de componentes funcionales entre su comunidad. Algo muy útil si estás buscando algo en concreto.
Tambien destacaremos nuevas tecnologías para el Frontend como React (una gran librería de JavaScript), la última versión de HTML (HTML5) y Figma, una herramienta ideal para presentar el diseño de tu proyecto web y que varias personas puedan colaborar en tiempo real. Nuestra diseñadora en Databot, Aina, es una especialista.

¿Cómo evolucionará el diseño web en el futuro?
El diseño web está en constante evolución y es de esperar que seguirá creciendo durante los siguientes años, aportando nuevas herramientas y mejorando las versiones actuales de los estándares que definen cómo debería ser una web.
Posiblemente se mejorará la accesibilidad, con interfaces de usuario por control de voz y ampliando y perfeccionando la experiencia para aquellas personas con discapacidades.
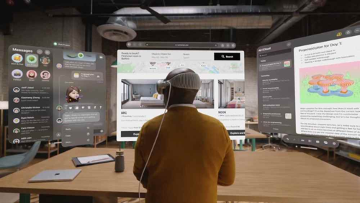
La realidad virtual (RV) y aumentada (RA) siguen en crecimiento y es probable que terminen de despegar por completo en los siguientes 10 años. Apple ya ha apostado por la RA y RV en un mismo dispositivo, y eso provocará que otros muchos se sumen al mercado.
El diseño seguirá centrándose en aspectos minimalistas (UI) y buscando como objetivo principal la velocidad de carga y la facilidad por encontrar lo que buscamos (UX).

Habrá una mayor frecuencia de IA en los navegadores. Esto ayudará a que estas nos automaticen algunas acciones que solemos hacer durante el día a día. ¿Por qué buscar noticias que nos interesan si una IA se encargará de hacerlo por nosotros en pocos segundos?
Estas son algunas que considero que veremos en los próximos años. ¿Pero, si la primera web tiene poco más de 30 años, cómo serán las webs en los próximos 30 años? Seguramente Tim Berners no hubiese imaginado que, en tan solo 30 años de historia, el mundo web hubiese crecido tanto, con tantos navegadores, sistemas de visualización y contenidos, y que, a día de hoy, hay más de 1.132.268.801 páginas web en todo el mundo.